「译」别总是用标签
本文翻译自 重构UI 中的 Labels are a last resort
撇开表单的可用性不谈
在向用户展现数据(尤其是来自数据库的数据)的时候,很容易陷入一种 标签: 值 的粗陋格式陷阱。

这种方法的问题在于它使得任何层次数据的结构化呈现变得困难,每条数据都变成了重点。
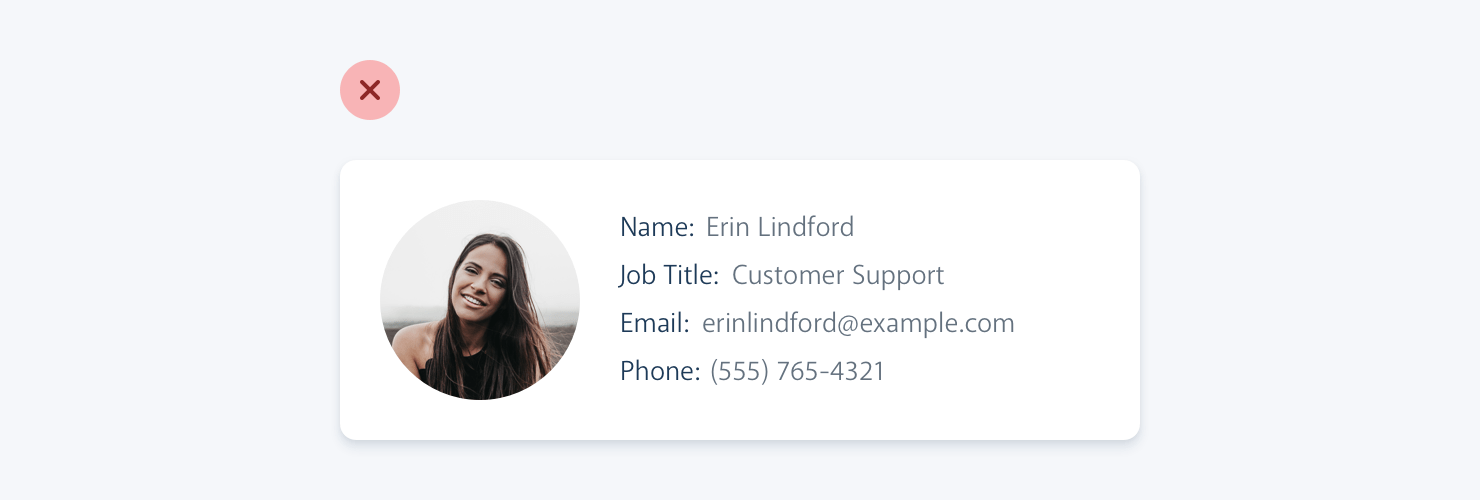
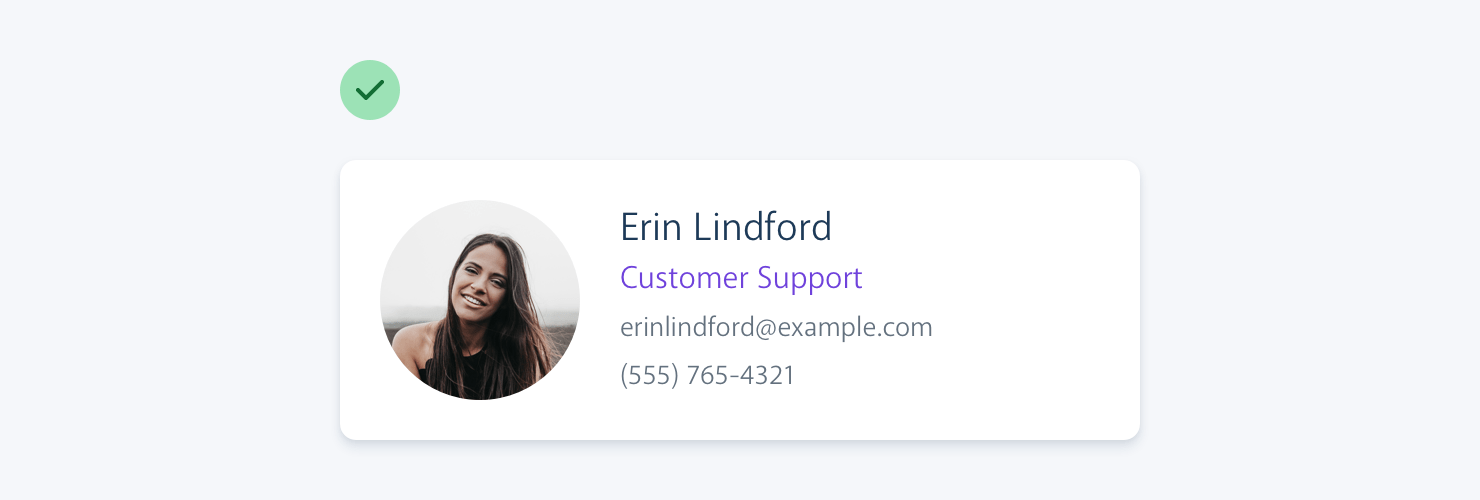
也许你本来就不需要用到标签
大多数情况下,你本可以通过数据的格式来判断是什么类型的数据
比如,[email protected] 是个电子邮件地址,(555) 765-4321 是一个手机号码,$19.99 是一个价格
当格式不足以判断的时候,基本上靠上下文。当你在员工名单里中看到某人姓名下方出现 客户支持 的短语时,你不需要使用标签来建立其与所在部门的联系。

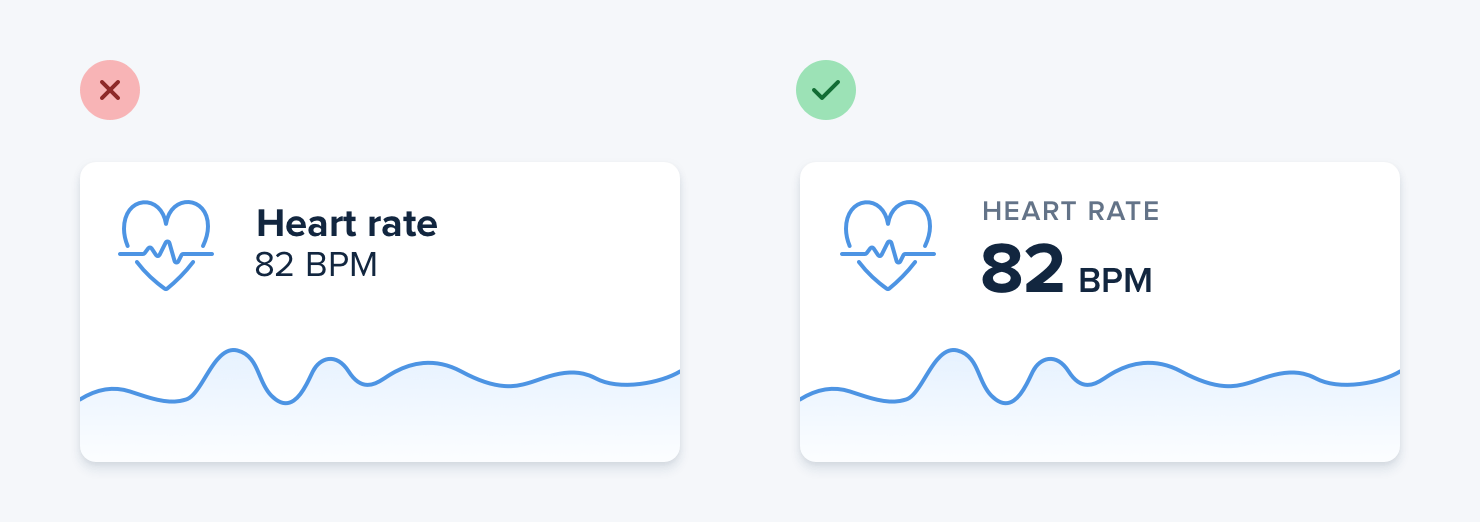
当你能够在不设置标签的情况下呈现数据时,更容易强调重要性或识别信息,使得界面更加容易使用,同时使其感觉更有「设计感」
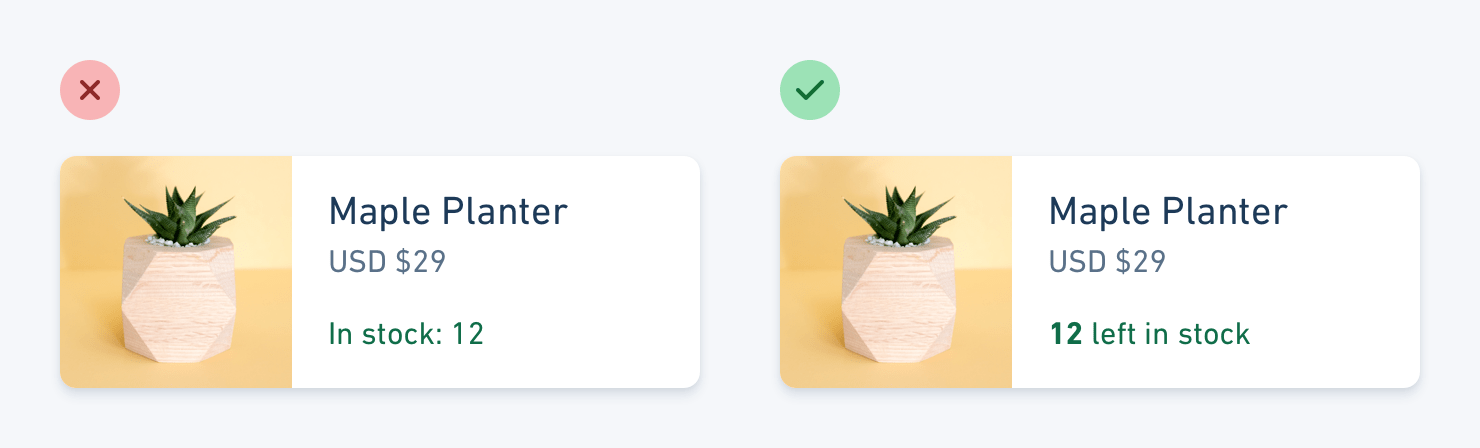
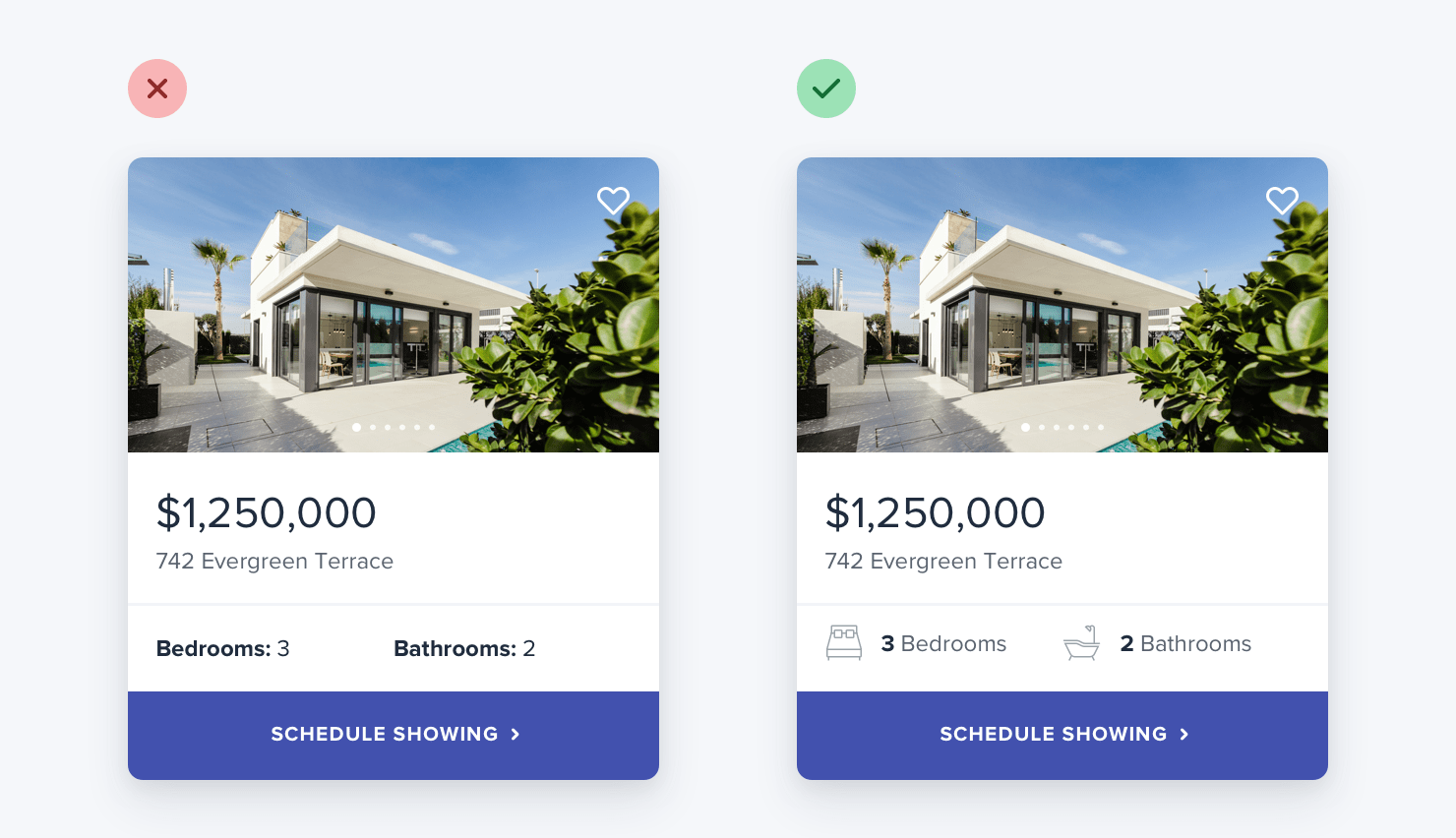
将标签和其对应值结合起来
即便没有标签的数据不足够清晰明了,通常你也可以通过在对应值中添加澄清文本来避免添加标签。
比如,如果你需要在电商界面中显示库存,而不是「库存: 12」,可以尝试「剩余 12 件」
译注: 由于语言习惯的问题,此处中文的解决方案未必最佳

如果你在设计一个房地产App,像「卧室:3」这样的东西可以简单地成为「3 间卧室」。

当你能够将标签和其对应值组合到一个单位中时,更容易为每个数据片段提供有意义的相识而不会牺牲清晰程度。
标签是次要的
有时你确实需要一个标签。比如,当你显示多条相似数据时,需要比较容易扫视它们,比方说一个仪表盘。

通过让便签变得更小,降低对比度,或使用更轻的字重或三者齐用组合来弱化标签。
何时强调标签
如果你在设计一个用户对标签有明确的查找需求的界面,那么强调标签而不是数据本身可能是有意义的。
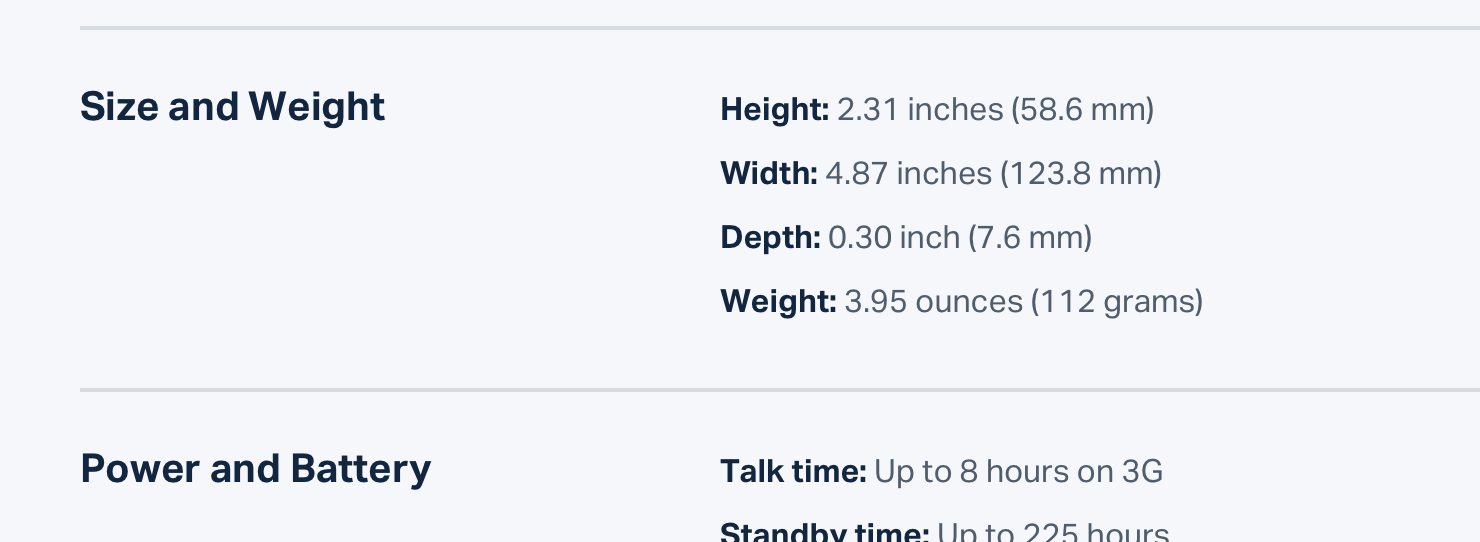
在信息密集的页面上通常就是这种情况,比如产品技术规范
如果用户试图找出笔记本电脑中的「调试解调器(Modem)」,「WIFI」或 「无线」而不是「高通」或「英特尔」

在这些场景中,不要过分淡化数据,它们仍然是重要的信息,只需要使用较深的颜色作为标签,稍浅的颜色作为数据本身即可。