1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
| <span id="ArticleContent1_ArticleContent1_lblContent"><style>
.btn {
border-right: #7b9ebd 1px solid;
padding-right: 2px;
border-top: #7b9ebd 1px solid;
padding-left: 2px;
font-size: 12px;
filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0,
StartColorStr=#ffffff, EndColorStr=#cecfde);
border-left: #7b9ebd 1px solid;
cursor: hand;
color: black;
padding-top: 2px;
border-bottom: #7b9ebd 1px solid;
}
.btn1_mouseout {
border-right: #7ebf4f 1px solid;
padding-right: 2px;
border-top: #7ebf4f 1px solid;
padding-left: 2px;
font-size: 12px;
filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0,
StartColorStr=#ffffff, EndColorStr=#B3D997);
border-left: #7ebf4f 1px solid;
cursor: hand;
color: black;
padding-top: 2px;
border-bottom: #7ebf4f 1px solid;
}
.btn1_mouseover {
border-right: #7ebf4f 1px solid;
padding-right: 2px;
border-top: #7ebf4f 1px solid;
padding-left: 2px;
font-size: 12px;
filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0,
StartColorStr=#ffffff, EndColorStr=#CAE4B6);
border-left: #7ebf4f 1px solid;
cursor: hand;
color: black;
padding-top: 2px;
border-bottom: #7ebf4f 1px solid;
}
.btn2 {
padding: 2 4 0 4;
font-size: 12px;
height: 23;
background-color: #ece9d8;
border-width: 1;
}
.btn3_mouseout {
border-right: #2c59aa 1px solid;
padding-right: 2px;
border-top: #2c59aa 1px solid;
padding-left: 2px;
font-size: 12px;
filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0,
StartColorStr=#ffffff, EndColorStr=#C3DAF5);
border-left: #2c59aa 1px solid;
cursor: hand;
color: black;
padding-top: 2px;
border-bottom: #2c59aa 1px solid;
}
.btn3_mouseover {
border-right: #2c59aa 1px solid;
padding-right: 2px;
border-top: #2c59aa 1px solid;
padding-left: 2px;
font-size: 12px;
filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0,
StartColorStr=#ffffff, EndColorStr=#D7E7FA);
border-left: #2c59aa 1px solid;
cursor: hand;
color: black;
padding-top: 2px;
border-bottom: #2c59aa 1px solid;
}
.btn3_mousedown {
border-right: #ffe400 1px solid;
padding-right: 2px;
border-top: #ffe400 1px solid;
padding-left: 2px;
font-size: 12px;
filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0,
StartColorStr=#ffffff, EndColorStr=#C3DAF5);
border-left: #ffe400 1px solid;
cursor: hand;
color: black;
padding-top: 2px;
border-bottom: #ffe400 1px solid;
}
.btn3_mouseup {
border-right: #2c59aa 1px solid;
padding-right: 2px;
border-top: #2c59aa 1px solid;
padding-left: 2px;
font-size: 12px;
filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0,
StartColorStr=#ffffff, EndColorStr=#C3DAF5);
border-left: #2c59aa 1px solid;
cursor: hand;
color: black;
padding-top: 2px;
border-bottom: #2c59aa 1px solid;
}
.btn_2k3 {
border-right: #002d96 1px solid;
padding-right: 2px;
border-top: #002d96 1px solid;
padding-left: 2px;
font-size: 12px;
filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0,
StartColorStr=#FFFFFF, EndColorStr=#9DBCEA);
border-left: #002d96 1px solid;
cursor: hand;
color: black;
padding-top: 2px;
border-bottom: #002d96 1px solid;
}
</style>
<body>
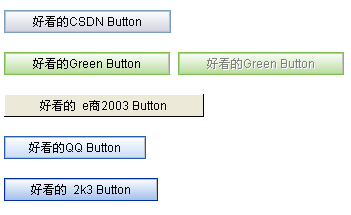
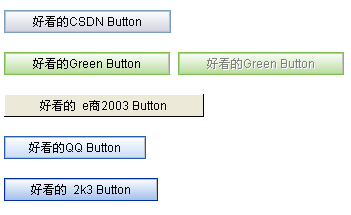
<button class="btn">好看的CSDN Button</button>
<p></p>
<button
class="btn1_mouseout"
onmouseover="this.className='btn1_mouseover'"
onmouseout="this.className='btn1_mouseout'"
>
好看的Green Button
</button>
<button
class="btn1_mouseout"
onmouseover="this.className='btn1_mouseover'"
onmouseout="this.className='btn1_mouseout'"
disabled
>
好看的Green Button
</button>
<p>
<button class="btn2">好看的 e商2003 Button</button>
</p>
<p>
<button
class="btn3_mouseout"
onmouseover="this.className='btn3_mouseover'"
onmouseout="this.className='btn3_mouseout'"
onmousedown="this.className='btn3_mousedown'"
onmouseup="this.className='btn3_mouseup'"
>
好看的QQ Button
</button>
</p>
<p>
<button class="btn_2k3">好看的 2k3 Button</button>
</p>
</body></span
>
|