使用CSS定义有序列表的序号
在推特上看见一位推友问:
网页中的有序列表
<li>不能自定义编号(例如变成中文一、二、...)
实现方法
看到这里第一反应是 css 中不是有个 list-style-type 就干这个的吗?难道不行?于是查了下 MDN, 果然是可以的,于是尝试一下
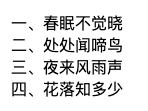
1 | <style> |
在 chrome 下显示为:

看起来貌似是可以的,只不过这个属性值目前有一些是实验中的状态,不一定所有浏览器都兼容(其实也就 IE 不支持,IE 都已经入土了)。
有趣的命名
除此之外,list-style-type 还支持很多其他的属性,其中有几个属性显得尤为有趣:
cjk-decimal, cjk-ideographic, japanese-informal, korean-hanja-informal, trad-chinese-informal 在个位时都是 一、二、三...。 korean-hanja-formal, simp-chinese-formal, trad-chinese-formal 在个位时都是 壹、贰、叁...。
按照这种命名方式是不是就意味着 chinese, japanese, korean 的非正式序号其实都是简体汉字的 一、二、三...? 然后大家的正式序号还都是繁体汉字的 壹、贰、叁... ?
神奇的类型
其中有个叫 cjk-earthly-branch 的类型,结果是 子、丑、寅...,原来这是地支序号啊!有了地支,也得有天干啊,还真找到了,叫做 cjk-heavenly-stem,显示结果是 甲、乙、丙...。我寻思着天干、地支每样也就 12 个啊,超过了咋办?好家伙,被实现惊到了,天干地支的序号是 12 进制的,超过 12 后,会采用 子子、子丑、子寅... 这样的序号,不得不佩服。
超级杀招
如果你对这些内置的 list-style-type 还是不满意,那也完全可以自己定义一种序号
1 | <style> |
最终将得到一个这样的有序列表
